Steuerelemente werden nach dem Anlegen im Formulareditor so auf dem Formular ausgerichtet, dass Sie unbeweglich bleiben. In anderen Worten wird die linke Kante des Steuerelementes so eingestellt, dass der Abstand zur linken Kante des Vaters, also des Formulars bzw. des übergeordneten Steuerelementes konstant bleibt. Das gleiche gilt auch für die obere Kante, jedoch wird hier der Abstand zur oberen Kante des Vaters konstant gehalten. Für die rechte und untere Kante gilt der gleiche Zusammenhang.
Diese Einstellungen können modifiziert werden:

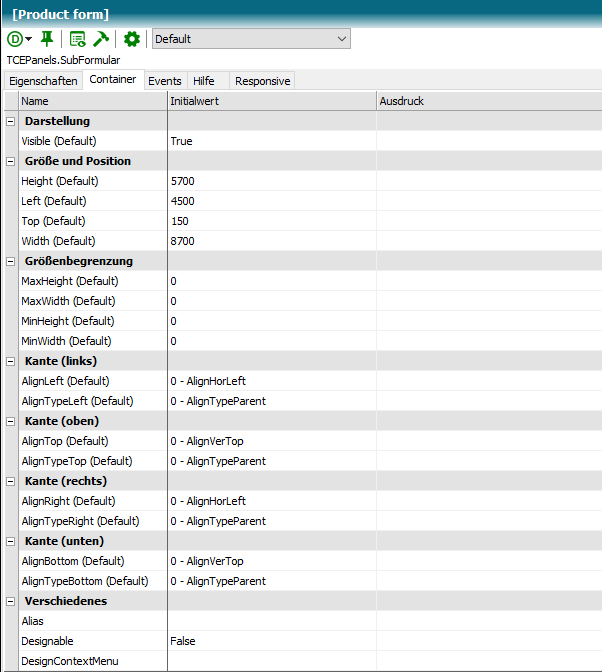
Die Container-Eigenschaften AlignLeft, AlignRight, AlignTop und AlignBottom legen fest, welcher Abstand zu welcher Kante des Bezugselementes konstant gehalten wird.
Die Container-Eigenschaften AlignTypeLeft, AlignTypeRight, AlignTypeTop und AlignTypeBottom legen fest, welches Bezugselement verwendet werden soll. Das kann zum einen das übergeordnete Element sein (AlignTypeParent), das eigene Element (AlignTypeMe) oder ein anderes Element (AlignTypeControl), welches dann in den Eigenschaften AlignElementLeft, AlignElementRight, AlignElementTop bzw. AlignElementBottom angegeben werden kann.
Die Container-Eigenschaften MinWidth und MinHeight legen die minimale Breite und Höhe des Steuerelementes in der Einheit Twips fest. Die maximale Größe des Steuerelementes kann über die Eigenschaften MaxWidth und MaxHeight festgelegt werden. Geben Sie den Wert 0 an, wenn MaxWidth oder MaxHeight nicht beachtet werden sollen.

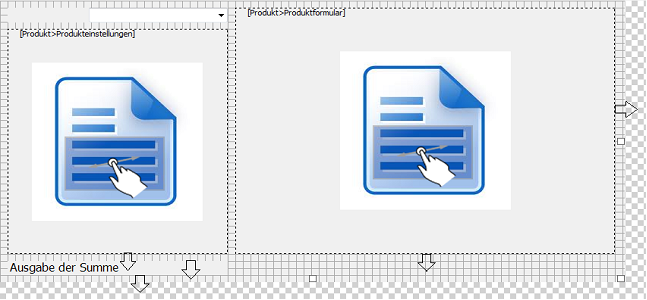
Stellen Sie die Ausrichtung der Steuerelemente so ein, dass die Kanten den Pfeilen folgen.