Wir möchten nun das Infofenster durch ein eigenständiges, individuell gestaltetes Fenster ersetzen.
Dazu muss im Klasseneditor ein Formular erzeugt werden, welches die Vorlage für unser Fenster ist.
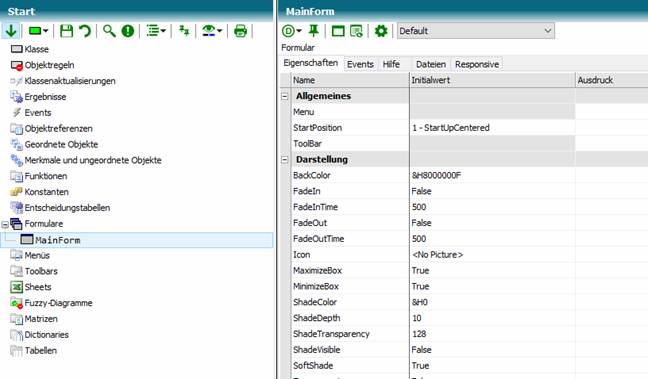
Legen Sie hierzu ein Formular mit dem Namen MainForm an (z.B. durch Doppelklick auf Formulare).

Nun können Sie über das
Kontextmenü oder das Symbol  das Formular
öffnen.
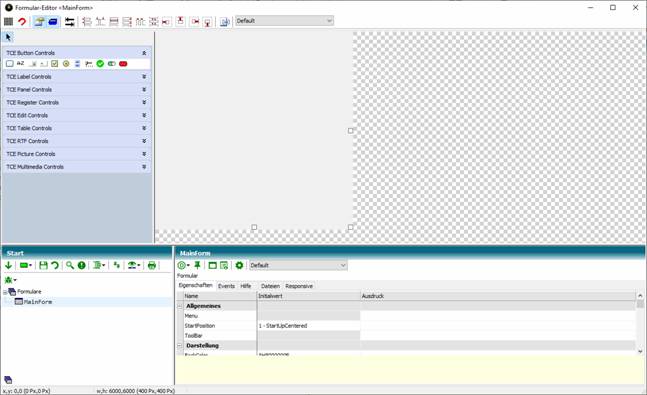
das Formular
öffnen.

Sie können nun die Größe des Formulars anpassen. Aber welche Inhalte können Sie im Formular anlegen? Momentan stehen keine Steuerelemente, auch Controls genannt, zur Verfügung.
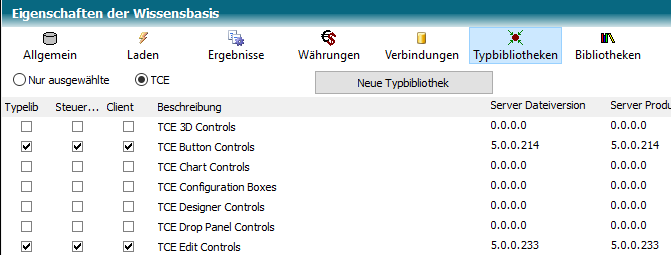
Wechseln Sie daher in die Eigenschaften der Wissensbasis und wählen im rechten Bereich den Eintrag „Typbibliotheken“ aus. Dort wechseln Sie zu den Typbibliotheken von TCE und wählen folgende Typbibliotheken:

Die Schalterreihe Typelib regelt die Verfügbarkeit beim Server und die Schalterreihe Client die Verfügbarkeit beim Client. Die Schalterreihe Steuerelement gibt an, dass es sich bei der gewählten Typbibliothek um eine Bibliothek mit Elementen für die graphische Benutzeroberfläche handelt.
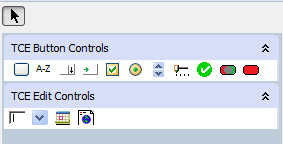
Sie haben nun Buttons und Eingabeelemente ausgewählt. Nach dieser Auswahl stehen die Typbibliotheken im Formulareditor zur Verfügung.

Nun können Sie einen
Button auf dem Formular anlegen. Wählen Sie das Symbol Button  aus und ziehen den
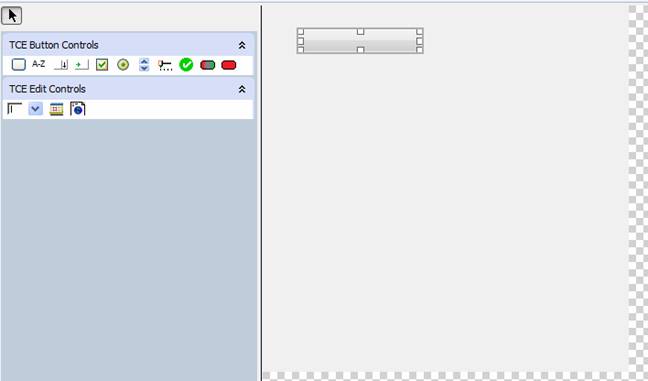
Button auf die Formularoberfläche oder ziehen einen Bereich für den Button
auf.
aus und ziehen den
Button auf die Formularoberfläche oder ziehen einen Bereich für den Button
auf.

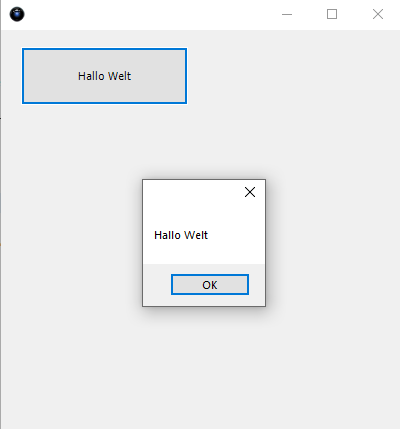
So könnte das Ergebnis aussehen.
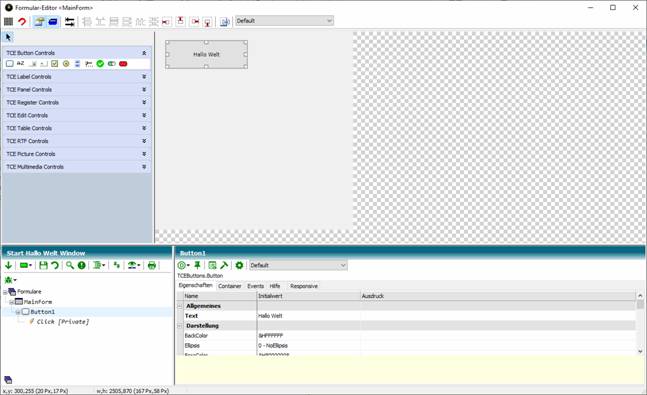
Der Button hat nun noch keinen Text. Doppelklicken Sie den Button und im unteren Bereich des Editors erhalten Sie die Eigenschaften des Buttons. Sollten die Eigenschaften nicht sichtbar sein, überprüfen Sie die Toolbar des Formulareditors.

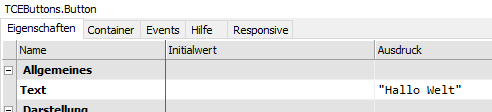
Geben Sie nun in im Initialwert der Eigenschaft Text den Text des Buttons ein.

Es gibt hier auch die Spalte Ausdruck. Alternativ könnte auch die Eingabe folgendermaßen aussehen:

Der Vorteil der Eingabe als Ausdruck ist, dass die Eigenschaft sich dynamisch anpassen kann. Zum Beispiel könnte der Text des Buttons sich an der aktuellen Dialogsprache orientieren, indem man hier eine mehrsprachige Textkonstante einträgt.
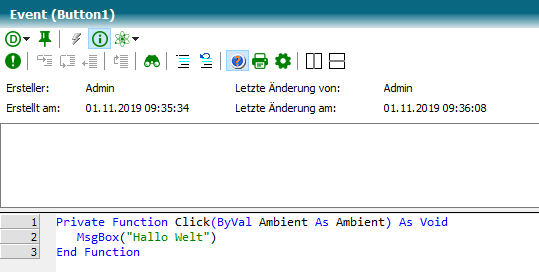
Wenn der Anwender auf den Button klickt, sollte eine Aktion ausgeführt werden. Die möglichen Aktionen, auch Events genannt, stehen im Register Events zur Verfügung. Bei Buttons wird die Standardaktion, der Klick auf den Button bereits angelegt.
Events werden im Baum des Formulars unterhalb des Steuerelementes angezeigt.
Geben Sie nun folgendes im Click-Event ein:

Nun muss noch erreicht werden, dass bei Start der Anwendung das Formular angezeigt wird.
Geben Sie dazu in der ClassInitialize-Funktion folgenden Programmcode ein:
Function ClassInitialize() As Void
MainForm.Show
End Function
Starten Sie das Debugging.
Ein Fenster mit dem Formular öffnet sich und nach Klick auf den Button erscheint das Infofenster „Hallo Welt“.